


This will create a starter React application:Ĭurrently, the default stylesheet for your app is located at the root, in styles.css. To bootstrap a new React project in CodeSandbox, open a new browser tab and type in react.new. Now, let’s set up a new React application! Creating the project

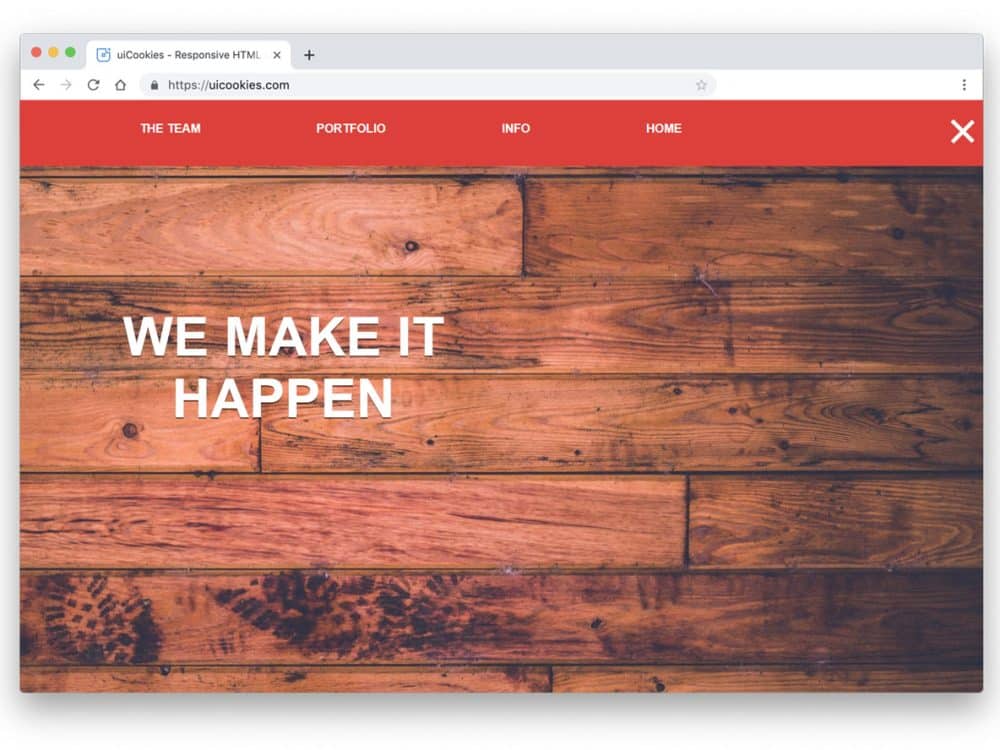
You can fiddle with the source code and view the live project here. In this post, you will learn how to create a responsive navbar with CSS and React Hooks. It can get more challenging in frontend frameworks like React, where CSS-in-JS tends to get tricky. Frontend developers have to consider certain parameters - like device breakpoints and accessibility - to create a pleasant navigation experience. Styling responsive navigation menus for end users is hardly ever an easy process. Create a responsive navbar with React and CSS If you plan to use them, a link to this page or any form of spreading the word will be much appreciated.Chinwike Maduabuchi Follow Frontend developer passionate about software engineering. You can use these templates in personal and commercial projects, but you can’t sell or distribute them directly, “as is”.

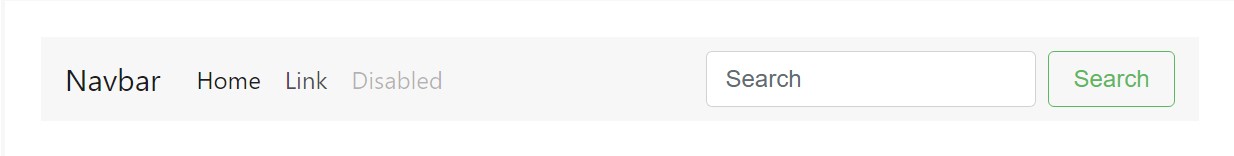
Demo, Download and Licenseīootstrap Navbar Menu Templates (27439 downloads) The favicon and the Apple touch icons are in the “ico” folder (assets/ico).Īnd this tutorial: How To Quickly Create a Beautiful Top Menu in Bootstrap 4. The images are located in the “img” folder (assets/img). For the animated navbars I’ve used Waypoints to trigger the animation when the page scrolls up or down. You can find this code in the “scripts.js” file (assets/js). In the templates, I have also used some Javascript (jQuery) for the navbar’s behavior and for the fullscreen background. The style can be changed from the “style.css” file in the “css” folder (assets/css). Use the “index.html” file to modify the HTML code. Each template / layout is in its own folder called “layout 1”, “layout 2” and so on. Enjoy!ĭownload the zip package below and extract it. Continue reading below to find the live preview and download links. You can use them as a starting point to create the header section and the top menu of your next website project. The templates come with different designs and animations, and are based on the default Bootstrap’s navbar component. They are very simple and come with a logo section on the left and a links / buttons section on the right. Today’s free web design resource is a pack of four Bootstrap navbar menu templates.


 0 kommentar(er)
0 kommentar(er)
